
Authoring Flexible Emails in AEM
By Eduardo Diosdado / 12/01/2020 / Email
DISCLOSURE STATEMENT: Opinions in this content reflect those of the author. Unless specifically noted in the article, GM Financial is not affiliated with, does not endorse, and is not endorsed by any of the companies mentioned. All trademarks and other intellectual property used or displayed are property of their respective owners.
When I joined GM Financial’s Marketing Technology Engineering (MarTech) team back in the summer of 2019, I was asked to enhance the connectivity of our multichannel digital delivery system. Specifically, I needed a solution that would allow content marketing managers to author emails in Adobe Experience Manager (AEM) and then sync those emails to our email service provider, Adobe Campaign.
This capability would enable Marketers to have more control over their email campaign timelines by using AEM’s drag-and-drop interface to design their own emails. This would mean no longer having to depend on the MarTech Engineering team to scope and deliver these HTML emails from scratch for every campaign (though we’re still here for guidance and assistance).
Challenges
Previously, HTML emails were developed ad-hoc, outside of the core MarTech Engineering team. So, in the spirit of continuous improvement within the organization, we were able to centralize all web development — including email — under the same team, in order to rise to the challenge of:
- How to bring the functionality of email authoring in AEM
- How to ensure the final email would render appropriately across a wide array of email clients and responsively in both mobile and desktop views
- How to make authoring flexible enough so that content managers could design any email, regardless of content, structure or template
This solution would need the capability to design the following (not an exhaustive list):
- Cadillac eLease
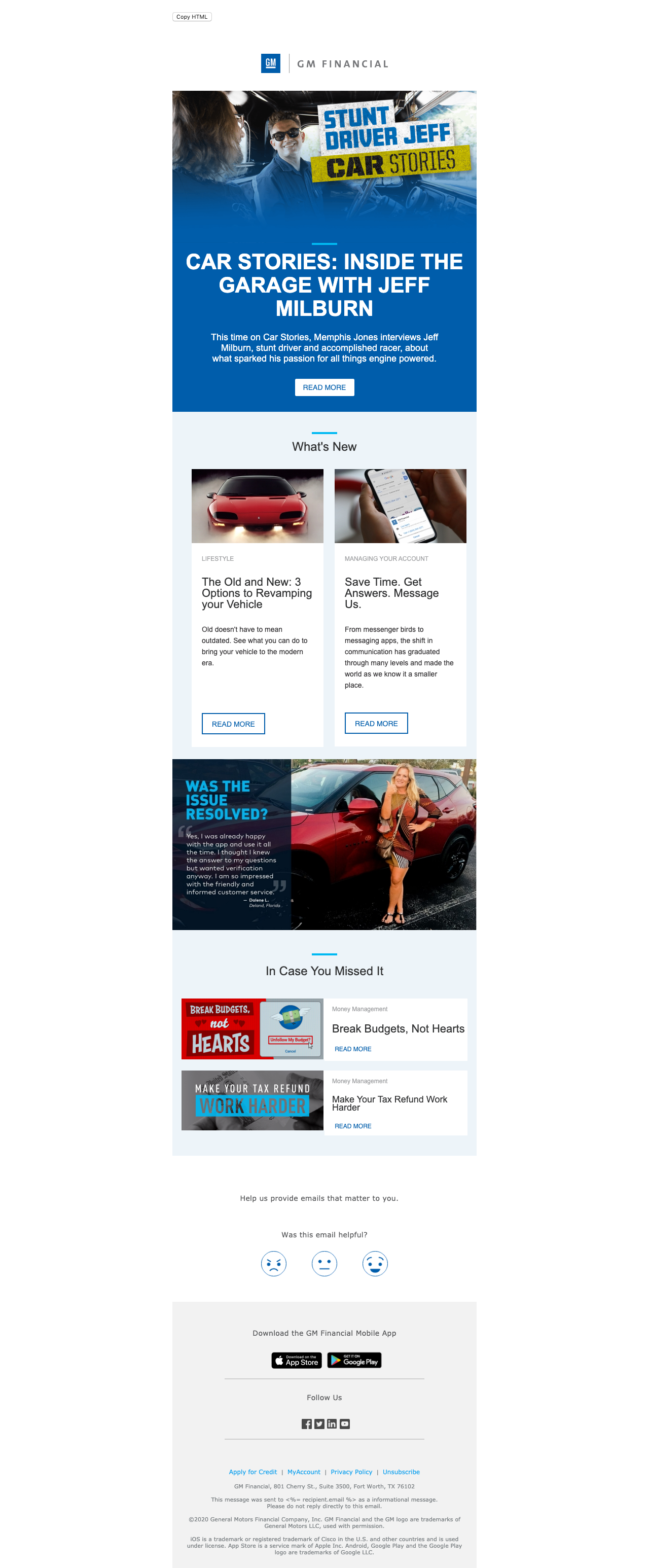
- Monthly Newsletter

While website developers can fall back on frameworks such as Bootstrap to ensure a common, cross-browser experience, email developers aren’t as lucky. We have to code like its 1995. There’s no flex, no grid and absolutely no JavaScript. Have you ever tried developing HTML that has to be rendered by a word processor engine — it’s not fun!
Solutions
We were able to find solutions for each of the challenges mentioned above.
Challenge 1 was solved by combining the out-of-box capabilities of Adobe’s Campaign and Experience Manager integration and Experience Manager’s best practices for email templates.
Challenge 2 was resolved with mjml. It’s one of the few mature frameworks that enable responsive emails possible. This framework, via its own markup, renders final HTML and CSS that ensures support for the majority of email clients.
Challenge 3 proved to be the most interesting. The previous two challenges came together using the same philosophy of building web apps: components.
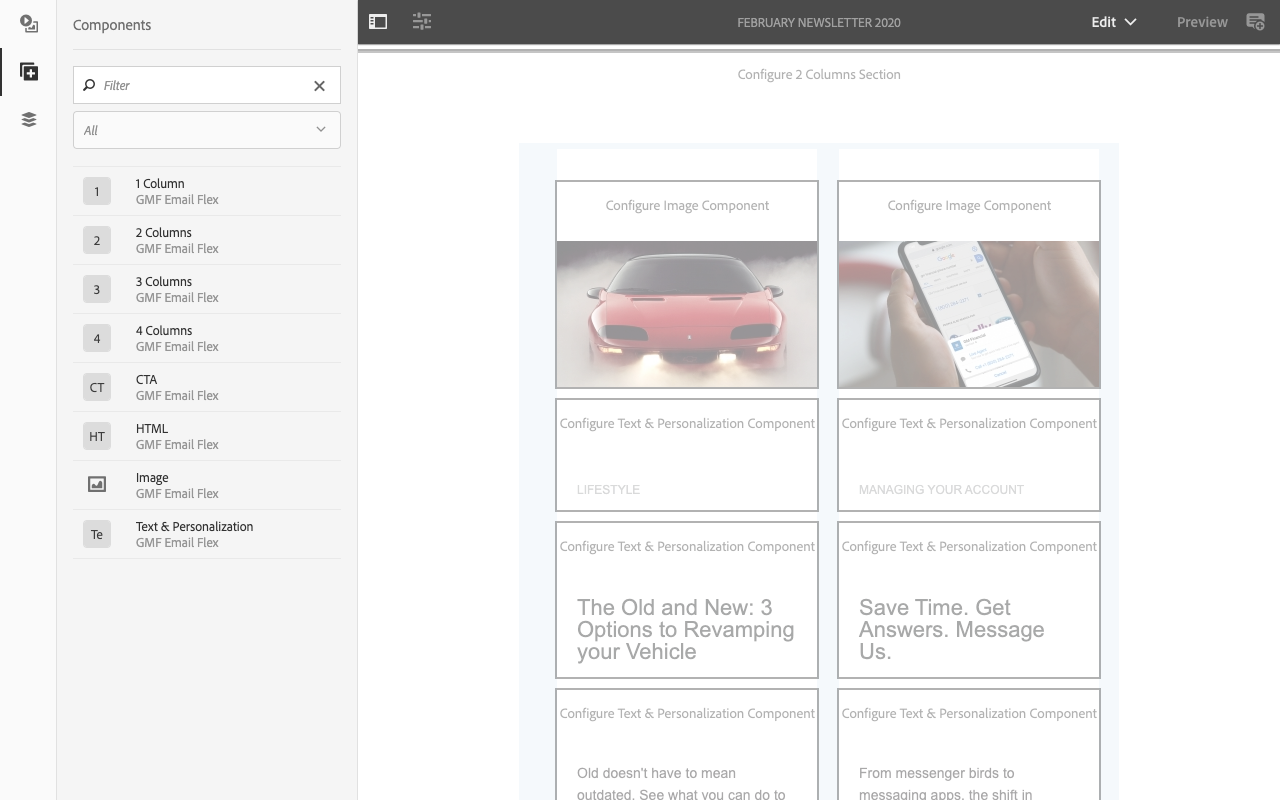
Taking a closer look at the previous example of monthly newsletter, we can split the email template into several root container components, each with varying child column components of n-size. Child column sizes max out at 4 in order to provide the most optimal experience for email readers across mobile and desktop clients.

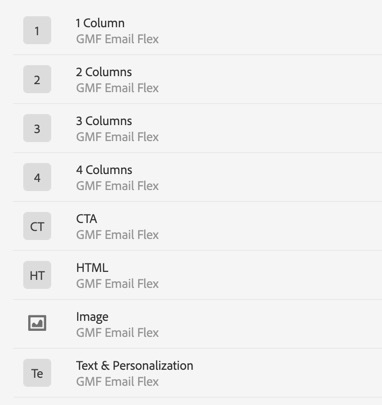
Continuing to break down that specific email template, and thinking about any template in general, we arrive at the following components:

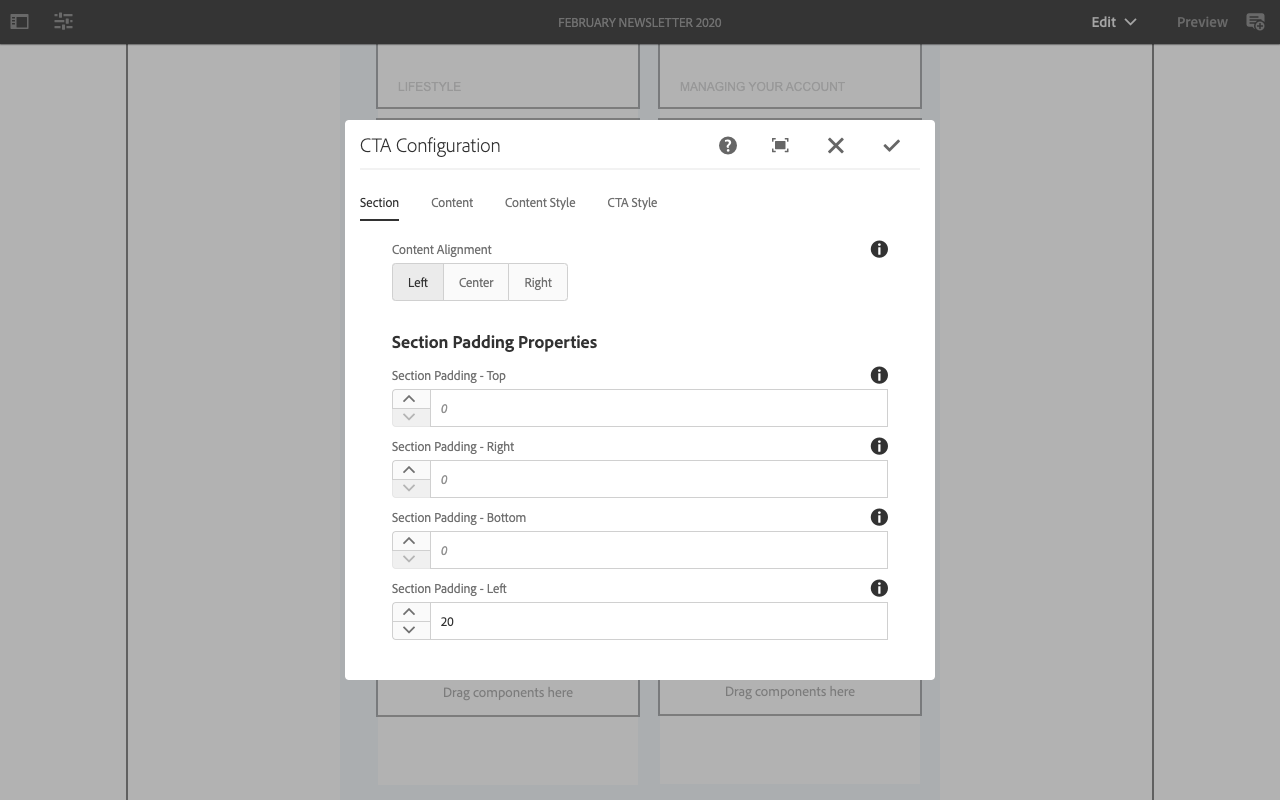
With these components, content managers can build any email right from the AEM admin console — no code required. Each component has independent properties, making content, responsiveness, background color, padding, etc. truly flexible.


Though these components are unit-tested via Litmus, if a marketer wants to explicitly view how the final email will render in a specific client, there’s a copy HTML button on the preview screen that copies the markup into the user’s clipboard to paste directly into Litmus.
In conclusion, by leveraging a mix of existing solutions and a little engineering intuition, GM Financial Marketers can continue our mission of earning customers for life by delivering email campaigns effectively and efficiently.
